It's simple. Either click on the Edit button in the top-left hand corner on the page you wish to edit or an Edit button to the right of a heading to enter the page editing interface.
 |
 |
 |
After you add or change the desired content, click the Save button on the top-right hand corner to save your work.
How do I add links?
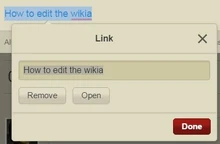
To add a link to another page, select the text to be used as the link, and click the chain button on the top bar of the editor;

A prompt to enter the name of the page to link to will show up; by clicking done anyone who clicks on the name will be redirected to the page with the name you specified in the prompt, which does not have to be the same as the text used as the link: How to edit the wikia will take you back to this this exact page.
How do I add pictures?
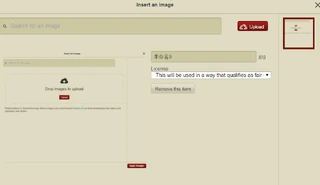
To add a picture to a page, click the picture button on the top-left hand corner; a prompt will show up for you to drag the desired picture into it. Do not drag pictures directly into the editor; it will likely change the page you are on resulting in you potentially losing the changes you've made.

Choose 'This will be used in a way that qualifies as fair under the U.S. law' for pictures not hand-drawn; otherwise choose 'I created this picture myself'. (See the pictures in the homepage for examples of hand-drawn pictures.)
Links can be added to pictures: to do so open the source editor through the drop-down menu to the left of the cancel button and find the code for your picture.

The code for the picture below is [[File:Edit1.jpg|thumb|220x220px|none]]; add '|link=Editing the wikia|' in between any of the parameters to link the picture to link the picture back to this page (or any other page desired; just make sure that the code and the page name matches). Click on the picture below to try it out:

The code for this picture is [[File:Edit1.jpg|none|thumb|link=Editing the wikia|220x220px]].
How do I make these 'hide/show' buttons for revealing additional content?
This is very useful for stuff such as hiding hints to questions; open the source editor and find the title where you want the button to be (for example hints:[show]).
Write the following code around your title and the content you wish to hide:
<div class="mw-collapsible mw-collapsed" data-expandtext='''"Expand"''' data-collapsetext='''"Collapse"'''><nowiki> '''*Your title*''' <nowiki><div class="mw-collapsible-content">
*Content you wish to hide*
</div>
</div>
You can customize the text on the button through changing the bold areas as highlighted in the code: 'expandtext' is the text shown on the button when the content is hidden; 'collapsetext' is the text shown on the button when the content is shown.
Like this
Check out the source code of this part to see how the text on the button was customized.